반응형
오늘은 meta 태그에 대해 배워 볼 예정입니다 meta 태그는 head에 들어가며 유저를 위한 정보가 아닌 브라우저에 대한 정보를 위해 사용하는 태그입니다
메타 태그는 heml 문서가 어떤 내용을 담고 있고, 그 문서의 핵심 키워드는 무엇이며, 누가 만들었는지 등 정보를 담고 있습니다
또한 메타 태그는 열었다 닫는 구조가 아닌 태그입니다
지금 보여드릴 태그는 charset(Character encoding)입니다
전에 썻던 코드에 이어서 써봅시다
<!DOCTYPE html>
<heml>
<head>
<meta charset="utf-8" />
<title>요기가 제목이에요</title>
</head>
<body>
<h1>큰 제목임</h1>
<h6>작은 제목임</h6>
</body>
</heml>head사이에 <meta charset="utf-8" /> 코드가 생겼습니다 이 코드의 뜻은 UTF-8방식의 encoding으로 해당 문서를 작성한다 라는 뜻을 가지게 됩니다 즉, 브라우저에게 어떤 언어로 작성되었는지 알려줍니다
다음은 description입니다
<!DOCTYPE html>
<heml>
<head>
<meta charset="utf-8" />
<meta name="description" content="테스트 사이트입니다"
<title>요기가 제목이에요</title>
</head>
<body>
<h1>큰 제목임</h1>
<h6>작은 제목임</h6>
</body>
</heml>새로고침해도 "테스트 사이트입니다"라는 문구는 어디에도 보이지 않습니다 그럼 어디에서 봐야할까요?

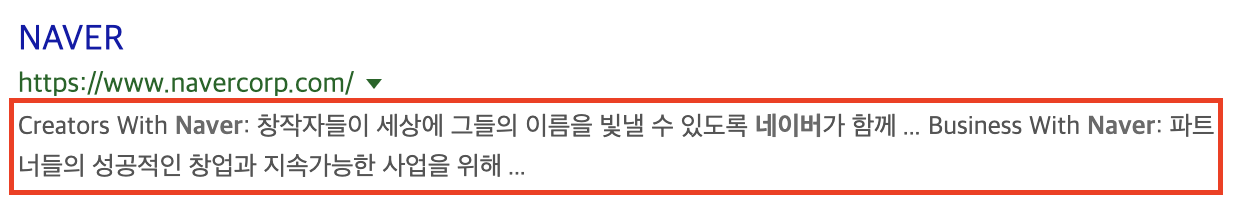
구글에 네이버라던지 여러분이 마음에 드는 단어를 검색하면 아래 빨간 박스 안에 사이트 링크 밑에 설명란이 있을거에요 이 설명란이
description를 이용하여 사용됩니다
태그는 아주 많습니다 어떠한 태그는 특정 플랫폼을 위해서 존재하기도 합니다
간단히 정리하자면 information는 head 파트, Contents에 작성한 내용은 body 파트에 들어갑니다
오늘은 여기까지입니다 meta에 대해서 여러가지 찾아보고 적용시켜보세요!
'MARK UP > HTML' 카테고리의 다른 글
| 링크 Anchor(#9) (0) | 2020.11.10 |
|---|---|
| semantic 태그 | non-semantic 태그(#8) (0) | 2019.08.21 |
| HTML -2(#6) (0) | 2019.08.13 |
| HTML -1(#5) (0) | 2019.08.13 |
| HTML + CSS(#2) (0) | 2019.07.26 |
