태그를 작성 후 저장 버튼을 꼭 눌러주셔야합니다
windows: 컨트롤 + S
mac: command + S
이제 제대로된 html 문서를 작성하는 방법을 배울거에요
전에 썻던 태그들은 이해하기 쉽게 쓰였고 실제로는 사용하지 않습니다 (title, p, href 태그 제외)
사용했던 index,html에서 기존 내용들은 모두 지우거나 주석처리를 해줍시다
주석처리는 <!--주석내용--> 입니다 주석처리 관련해선 따로 다룰 예정이니 일단 넘어갑시다
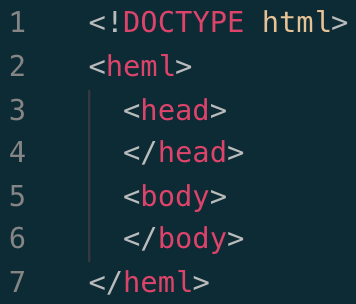
<!DOCTYPE html>이 태그는 구글 크롬으로 하여금 html 문서임을 알려줍니다 이 태그는 이렇게 한 줄로 끝입니다 태그는 열었으면 꼭 다시 닫아주어야합니다
하지만 왜 닫지 않을까요? 그건 바로 " self-contained 태그 "라고합니다 혼자 스스로 열고 닫는 태그이고, 이 태그는 그 자체로 정보를 제공합니다 이 태그가 마킹을 하거나 명칭하는 내용은 없습니다 그 자체 정보만 있습니다 그러니 열고 닫을 필요가 없습니다
<heml>
</heml>이 태그안에서 작성하게되면 모두 html로 인식한다는 태그입니다 보통 html 문서를 만들 때 첫 번째로 쓰게됩니다
문서는 크게 head, body 2가지로 나뉩니다
<head>
</head>head는 유저에게 보이지 않습니다 브라우저에게 내 웹사이트에 관련된 필요한 정보를 제공합니다 즉 사람들이 읽고 보고 하는 컨텐츠 내용은 head에 없고 body에 있습니다
<body>
</body>유저들에게 보여지는 컨텐츠 내용을 쓰는 태그입니다 body태그 안에 내용을 쓰게되면 유저들에게 보여집니다
<!DOCTYPE html>
<heml>
<head>
</head>
<body>
</body>
</heml>
태그는 열었으면 꼭 닫아줘야합니다 그래야 브라우저도 혼동하지 않고 여러분도 헷갈리지 않습니다
유저가 아닌 웹브라우저에게 표시하는 head태그에 내용을 작성해봅시다 전에 title 태그를 이용하여 제목을 만든적이 있죠? 다시 한번 써볼거에요
<!DOCTYPE html>
<heml>
<head>
<title>요기가 제목이에요</title>
</head>
<body>
</body>
</heml>
이번엔 body에 작성해봅시다
h1 태그를 사용할껀데요 이 태그는 브라우저의 기본 글씨 크기가 정해져서 내용이 나오게됩니다
쉽게 말해서 글씨 크기,굵기 등 조정해주지 않고 이 태그를 쓰게되면 브라우저에 내에 저장되어있는 기본 글씨체로 지정되게됩니다
h1 이 제일 크고 1 부터 6까지 크기 순서대로 있습니다 당연히 h6이 제일 작습니다
<!DOCTYPE html>
<heml>
<head>
<title>요기가 제목이에요</title>
</head>
<body>
<h1>큰 제목임</h1>
<h6>작은 제목임</h6>
</body>
</heml>
여기까지입니다 한번씩 태그 이용하여 써보시구 즐코딩되세욤~
'MARK UP > HTML' 카테고리의 다른 글
| 링크 Anchor(#9) (0) | 2020.11.10 |
|---|---|
| semantic 태그 | non-semantic 태그(#8) (0) | 2019.08.21 |
| HTML -3(#7) (0) | 2019.08.15 |
| HTML -1(#5) (0) | 2019.08.13 |
| HTML + CSS(#2) (0) | 2019.07.26 |
