React에서 Sass props 기능 구현
버튼의 다양한 사이즈를 선택할 수 있게 구현
Button.js에 size라는 props 생성
function Button({ children, size })
large, medium, small 총 3가지 값을 설정할 예정입니다
이렇게 하기 위해선 템플릿 리터럴을 사용합니다
<button className={`Button ${size}`}>지정한 size props가 large면 large className이 만들어지고 medium이면 medium className이 만들어지게끔 설정합니다
만약 넣어야 할 props가 많아지면 코드 가독성이 떨어지고 이해하기 어려우니 classNames 라이브러리를 사용합니다
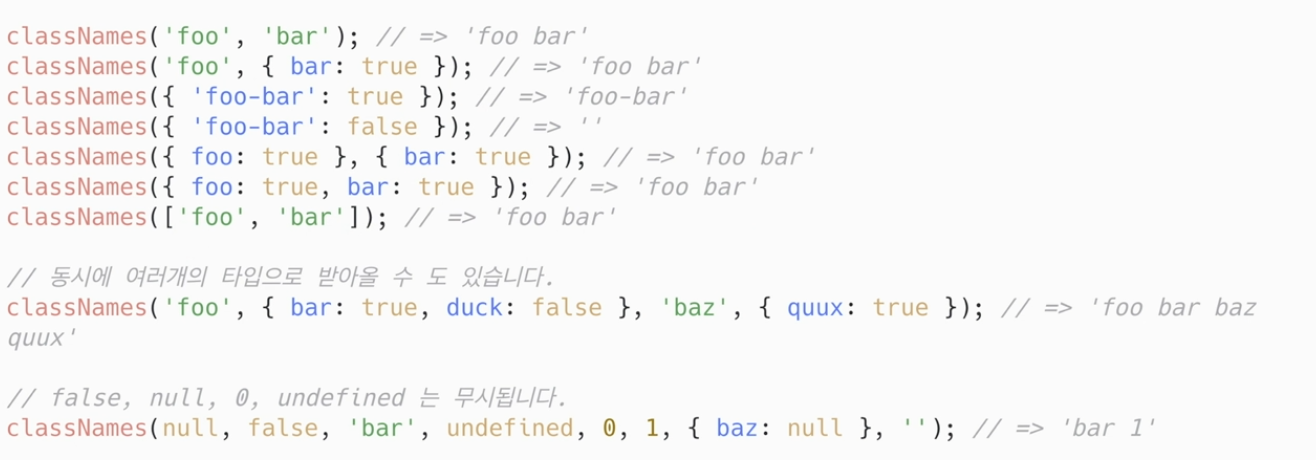
classNames 라이브러리란,
버튼에 조건부 스타일링을 적용해야할 때 쉽게 적용이 가능합니다

설치
| $ npm add classnames |
classNames를 사용하면 문자열 혹은 문자열, 객체, 혹은 배열 등을 사용해서 하나의 classNames를 생성할 수 있습니다
import를 통해 불러옵니다
import classNames from "classnames";classNames를 사용하면 지정해준 props 문법도 바뀌게 됩니다
<button className={classNames("Button", size)}>// size: large, medium, small
function Button({ children, size }) { // 여기서 large가 지정이되면
//여기 size에 large가 들어간다
return <button className={classNames("Button", size)}>{children}</button>;
}버튼 설정
Button.defaultProps = {
size: 'medium'
}이제 사이즈에 따라서 다른 사이즈를 스타일에서 적용하는 방법
먼저 sass에서 button 크기를 살펴보면 현재 고정으로 되어있습니다 하지만 사이즈마다 button크기도 달라져야하므로 " & " 연산자를
사용합니다 & 연산자는 자기 자신의 선택하는 것입니다
서로 둘의 값이 같습니다
//scss
&.medium {
}
//css
.Button.mediumButton.scss에서 사이즈를 만들어주고 값을 옮겨줍니다
padding-left: 1rem;
padding-right: 1rem;
&.large {
height: 3rem;
font-size: 1.25rem;
}
&.medium {
height: 2.25rem;
font-size: 1rem;
}
&.small {
height: 1.75rem;
font-size: 1rem;
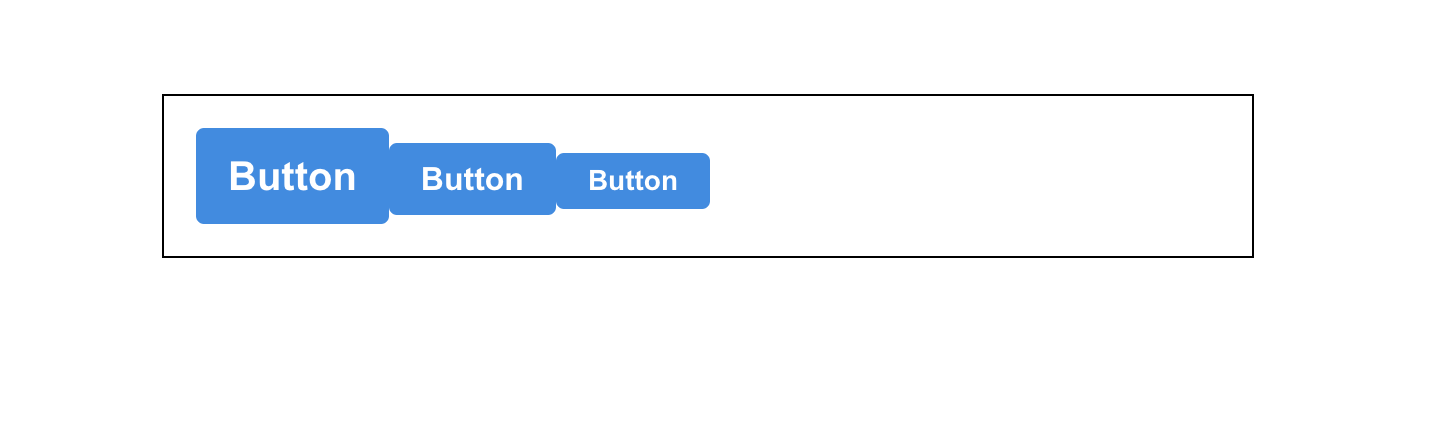
}이제 Button size를 props size에 넣어줬으니 App.js에서 확인해보겠습니다
App.js에서 Button 2개 더 만듭니다
<div className="buttons">
<Button size="large">Button</Button>
<Button>Button</Button>
<Button size="small">Button</Button>
</div>
공간 사이에 여백을 주겠습니다
이렇게 같은 클래스가 있다면, 오른쪽 클래스에 특정 스타일을 넣겠다는 의미입니다
.Button + .Button {
}.Button + .Button {
margin-left: 1rem;
}