STYLE SHEET/Sass
SASS - nesting 기능 소개, 사용법
두비_
2022. 6. 24. 15:22
반응형
nesting이란,
보통 css로 코드를 작성 시 부모 클래스를 써주고 자식이나 자손 클래스명을 써주어야했습니다 코드가 많아지면 많아질수록 가독성이 떨어지고 코드를 보기 힘들어지기도 하죠
하지만 Sass에선 부모 셀렉터를 줄여주고 HTML 구조에 따라서 눈에 보기 쉽게 코드를 작성할 수 있습니다
먼저 CSS로 작성하겠습니다
@charset "UTF-8";
@import "reset";
body {
background: #eee;
}
.wrap {
width: 100%;
border: 2px solid #bbb;
padding: 100px;
display: flex;
justify-content: center;
}
.wrap .item {
width: 300px;
padding: 30px;
background: #fff;
margin: 50px;
border-radius: 10px;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
}
.wrap .item h2 {
font-size: 30px;
font-family: Arial, Helvetica, sans-serif;
color: #333;
margin-bottom: 15px;
}
.wrap .item p {
font-size: 14px;
line-height: 1.3;
font-family: Arial, Helvetica, sans-serif;
color: #777;
margin-bottom: 20px;
}
.wrap .item a {
display: block;
width: 100px;
height: 40px;
border-radius: 20px;
background: gray;
font-size: 12px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}이제 해당 코드를 nesting 기능을 사용하여 모듈화 해보겠습니다
먼저 .wrap .item에서 자식요소인 .item은 바로 .wrap 안으로 들어갑니다
이런 방식으로 만들어집니다
.wrap {
width: 100%;
border: 2px solid #bbb;
padding: 100px;
display: flex;
justify-content: center;
.item {
width: 300px;
padding: 30px;
background: #fff;
margin: 50px;
border-radius: 10px;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
}
}item에서 item h2 역시 같은 방식입니다
.wrap {
width: 100%;
border: 2px solid #bbb;
padding: 100px;
display: flex;
justify-content: center;
.item {
width: 300px;
padding: 30px;
background: #fff;
margin: 50px;
border-radius: 10px;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
h2 {
font-size: 30px;
font-family: Arial, Helvetica, sans-serif;
color: #333;
margin-bottom: 15px;
}
}
}다음 <p> 태그는 h2와 형제요소이고 item에선 자식요소입니다
.wrap {
width: 100%;
border: 2px solid #bbb;
padding: 100px;
display: flex;
justify-content: center;
.item {
width: 300px;
padding: 30px;
background: #fff;
margin: 50px;
border-radius: 10px;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
h2 {
font-size: 30px;
font-family: Arial, Helvetica, sans-serif;
color: #333;
margin-bottom: 15px;
}
p {
font-size: 14px;
line-height: 1.3;
font-family: Arial, Helvetica, sans-serif;
color: #777;
margin-bottom: 20px;
}
}
}a 태그도 같습니다
.wrap {
width: 100%;
border: 2px solid #bbb;
padding: 100px;
display: flex;
justify-content: center;
.item {
width: 300px;
padding: 30px;
background: #fff;
margin: 50px;
border-radius: 10px;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
h2 {
font-size: 30px;
font-family: Arial, Helvetica, sans-serif;
color: #333;
margin-bottom: 15px;
}
p {
font-size: 14px;
line-height: 1.3;
font-family: Arial, Helvetica, sans-serif;
color: #777;
margin-bottom: 20px;
}
a {
display: block;
width: 100px;
height: 40px;
border-radius: 20px;
background: gray;
font-size: 12px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
}
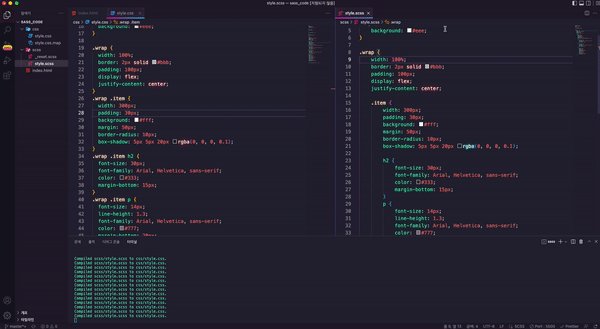
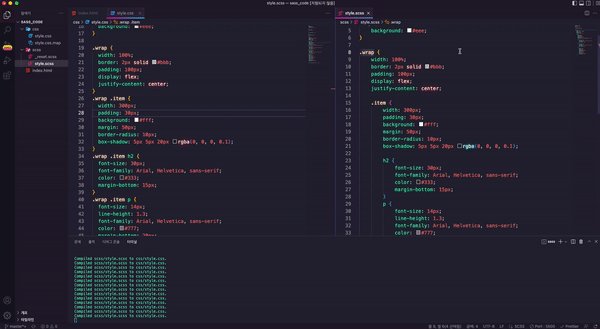
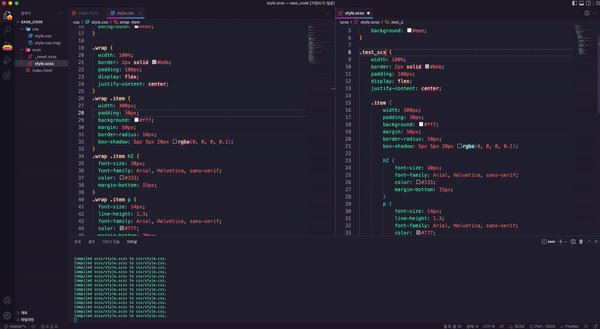
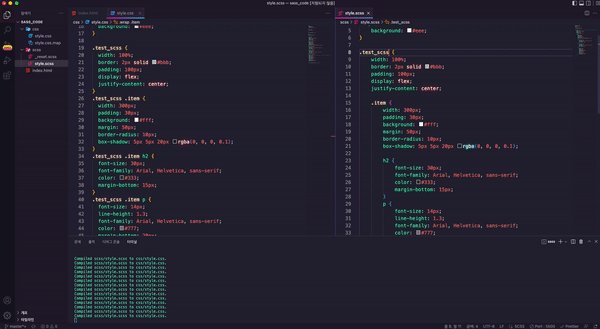
}css에선 부모 요소 클래스명을 바꿀 때 하나하나 바꿔줘야했습니다 하지만 scss에선 최상단에 있는 부모 클래스 한번만 바꿔주면
연결된 css에서도 알아서 바뀌게 됩니다

또한 hover 기능도 scss에서 아주 훌륭하게 동작합니다
현재 item에서 hover 기능을 추가합니다
& 이라는걸 쓰는데 &이 바라보는 곳은 .item이므로 .item의 hover를 동작하겠다는 의미입니다
&:hover {
background: blue;
h2 {
color: aqua;
}
p {
color: red;
}
a {
background: yellow;
}
}
총 코드입니다
@import reset
//reset
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
ul,ol,li {
list-style: none;
}
a {
text-decoration: none;
}style.scss
@charset "UTF-8";
@import "reset";
body {
background: #eee;
}
.wrap {
width: 100%;
border: 2px solid #bbb;
padding: 100px;
display: flex;
justify-content: center;
.item {
width: 300px;
padding: 30px;
background: #fff;
margin: 50px;
border-radius: 10px;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
h2 {
font-size: 30px;
font-family: Arial, Helvetica, sans-serif;
color: #333;
margin-bottom: 15px;
}
p {
font-size: 14px;
line-height: 1.3;
font-family: Arial, Helvetica, sans-serif;
color: #777;
margin-bottom: 20px;
}
a {
display: block;
width: 100px;
height: 40px;
border-radius: 20px;
background: gray;
font-size: 12px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
&:hover {
background: blue;
h2 {
color: aqua;
}
p {
color: red;
}
a {
background: yellow;
}
}
}
}