STYLE SHEET/Transform
CSS Transform
두비_
2022. 6. 13. 16:25
반응형
Transform이란
뭔가 변형에 관련된 CSS 속성이다
뭔가 굴린다거나 변형시킨다거나 등등.. 심지어 3D도 가능하다
또한 하드웨어 가속으로 꽤 부드럽게 작동한다고하여 성능면에서 모바일 앱에서도 자주 사용하는 편이다
<div class="box-container">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
<div class="box">D</div>
<div class="box">F</div>
</div>.box-container {
display: flex;
}
.box {
width: 100px;
height: 100px;
border: 2px solid #222;
background: rgba(30, 161, 255, 0.5);
}박스 변형 일으키기 :hover
.box:hover {
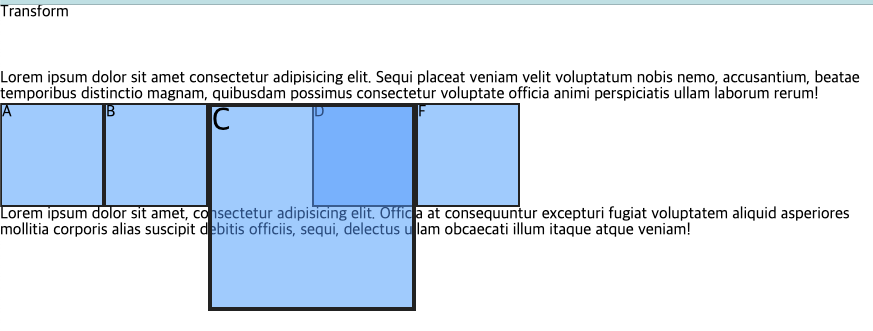
transform: scale(2);
}
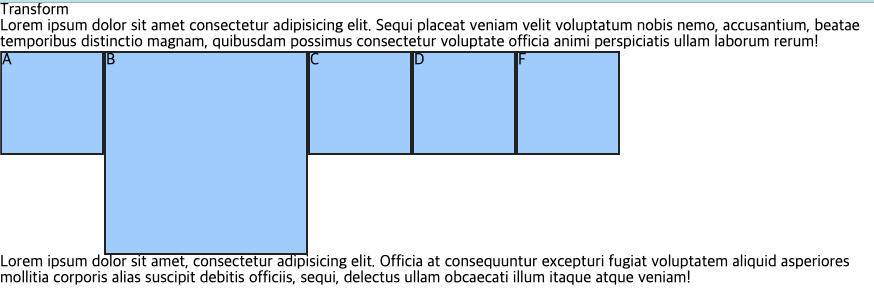
width와 height의 동작 방식은 조금 다르다 scale 속성과 다르게 width와 height는 아래 텍스트가 밀리게 된다

여러가지 값 적용해보기
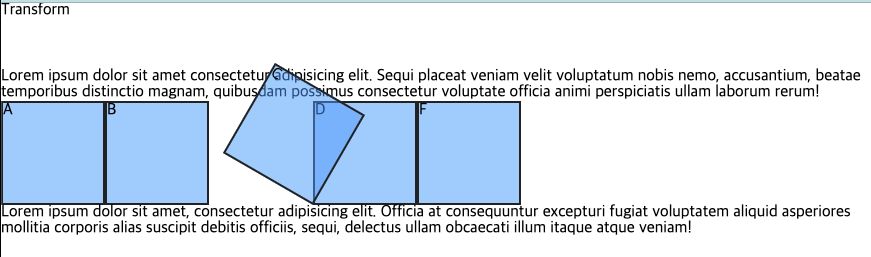
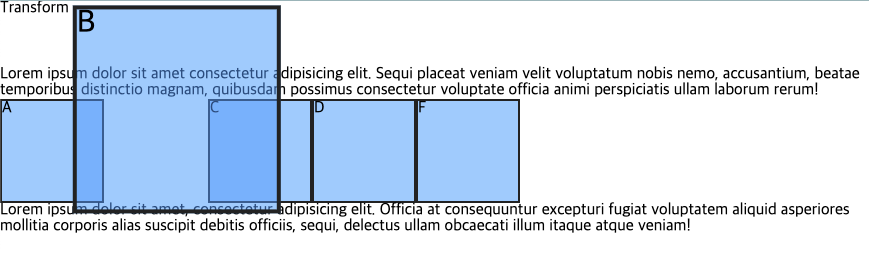
rotate() 회전
.box:hover {
transform: scale(2) rotate(45deg);
}
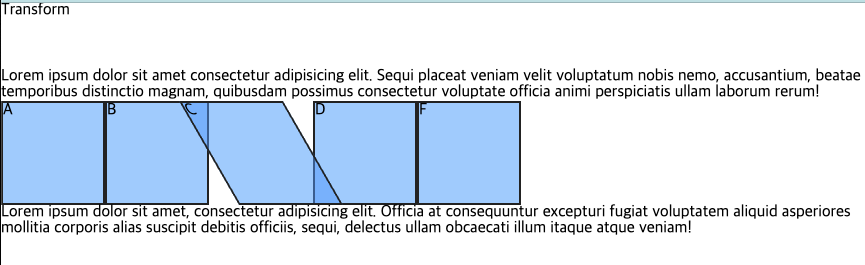
skew() 비틀기
.box:hover {
transform: skew(30deg);
}
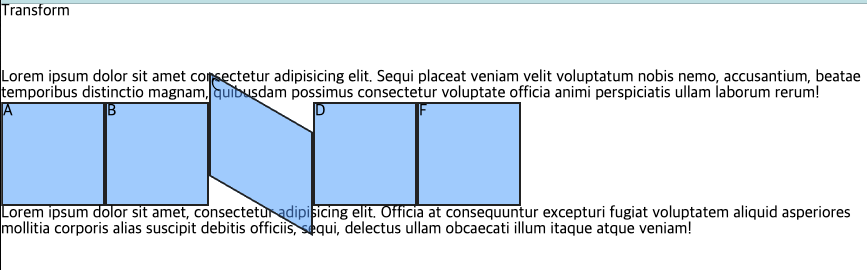
Y축으로 비틀기
.box:hover {
transform: skewY(30deg);
}
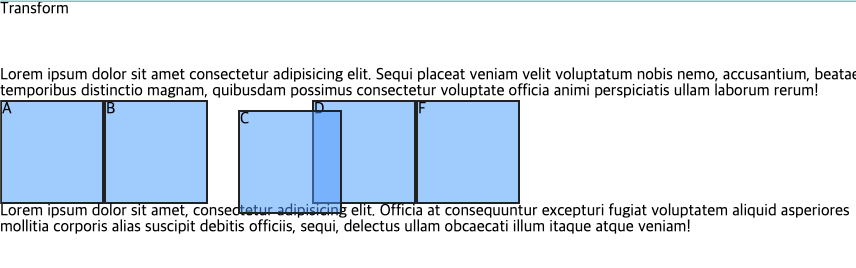
translate() 이동
.box:hover {
transform: translate(30px, 10px);
}translate() 괄호 안 값은 첫번째는 x축, 두번째는 y축이다

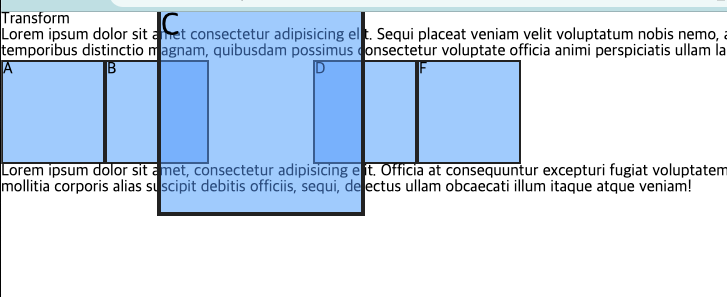
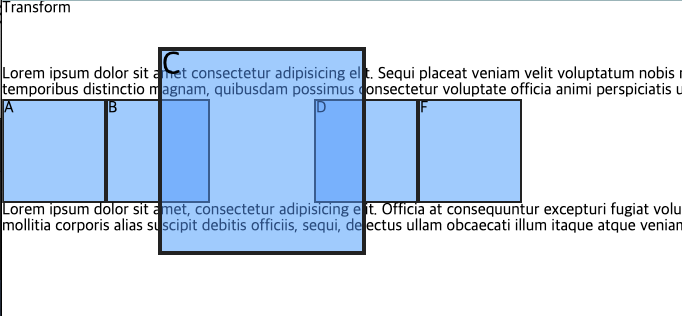
효과 기준점 바꾸기
.box:hover {
transform: scale(2);
}
이 상태에서 박스를 보면 중앙으로부터 커지는걸 볼 수 있다 해당 값을 중앙이 아닌 좌측 상단 C로부터 커지게 효과를 바꾼다
.box:hover {
transform: scale(2);
transform-origin: left top;
}
우리가 css 값을 적용할 때 꼭 left top bottom 이렇게만 적용하는게 아닌 숫자값을 적용한다 transform-orogin도 숫자값을 적용할 수 있다
.box:hover {
transform: scale(2);
transform-origin: 30% 90%;
}
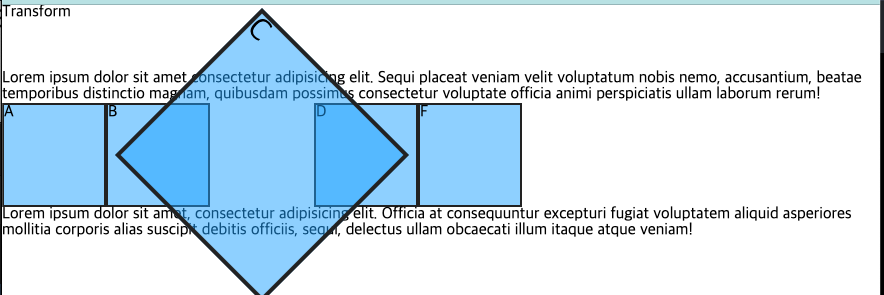
rotate() 회전
.box:hover {
transform: rotate(30deg);
transform-origin: 100% 100%;
}