Styled-Components 소개
Styled-Components란
React에서 다루는 CSS in JS 라이브러리 중 가장 인기있는 라이브러리입니다
CSS in JS의 의미는 JS 안에 CSS를 작성하는 것입니다
하지만 Styled-Components 외에도 emotion, styed-jsx, jss 등 인기 있는 라이브러리도 많습니다
Styled-Components를 사용하면 파일 안에서 CSS와 JS를 한번에 바로 만들어내서 실행시킬 수 있습니다
이런식으로 작성합니다
const Button = styled.div`
width: 5rem;
height: 5rem;
background: black;
border: 1px solid black;
border-radius: 1rem;
`;
function App() {
return <Button />;
}Button은 styled를 사용한 div의 엘리먼트인데,코드처럼 스타일을 가지고 있고 컴포넌트를 리턴함으로써 바로 사용이 가능합니다
대신 백틱을 사용합니다
이 문법은 Tagged Template Literal 이라는 문법입니다
보통 우리가 Template Literal를 사용하면 백틱을 사용하곤하죠
const name = '두비_'
const message = `hello ${name}`
console.log(message)Template Literal는 특정 문자열을 자바스크립트 안에서 사용해야할 때 쉽게 작성할 수 있습니다
만약 object를 Template Literal를 통해 넣게 되면 값이 어떻게 나올까요?
const object = {a: 1};
const text =`${object}`
console.log(text);값은 "[object object]"라고 뜨게 됩니다 값이 나타나질 않습니다 문자열이 어떤게 들어갔는지 알 수 없습니다
함수도 마찬가지입니다
const fn = () => true
const msg = `${fn}`;
console.log(msg);결과값은 단순히 " fn = () => true " 함수가 문자열처럼 그대로 나오게 됩니다
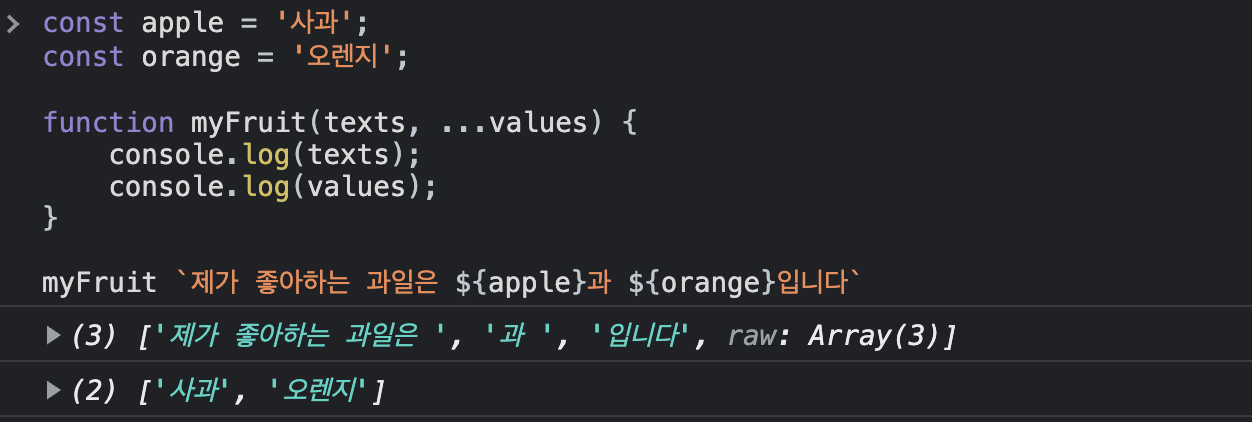
Tagged Template Literal를 사용했을 때
const apple = '사과';
const orange = '오렌지';
function myFruit(texts, ...values) {
console.log(texts);
console.log(values);
}
myFruit `제가 좋아하는 과일은 ${apple}과 ${orange}입니다`myFruit 앞에 texts라는 파라미터를 받아오게끔 하고, ...rest 파라미터를 활용해서 ...values 파라미터를 받아왔습니다
그 뒤에 받아오는 모든 파라미터를 ...values에 담겠다는 의미입니다
밑에 myFruit `제가 좋아하는 과일은 ${apple}과 ${orange}입니다` 이 내용은 괄호를 열어서 받아온게 아닌 백틱을 사용했고
Template Literal으로 받아오게 했습니다

각각 분리가 되고 ${apple}과 ${orange}는 ...values 파라미터에 들어가게됩니다
결론적으로 바로 값으로 들어가는게 아닌 각각 분리가 되고 따로 추출되서 배열안에 들어가게됩니다
이렇게 해당 값들을 사용할 수 있습니다
실질적으로 사용하는 방법은 이렇습니다
const StyledDiv = styled.div`
backgroud: ${props => props.color};
`;
const MyComponent = () => <StyledDiv color="black" />props를 설정하게되면 props를 읽기위해 Template Literal를 사용하게됩니다