React에서 Sass ...rest props 사용 방법
onClick={() => {
console.log("클릭");
}}만약에 이렇게 onClick을 작성해도 버튼 기능은 활성화되지 않습니다 그 이유는 Button.js에서 props를 생성 후에 받아와야합니다
즉 onClick를 활성화 하려면
Button.js에서 추가적으로 props설정 후 이벤트를 활성화합니다
function Button({
children,
size,
color,
outline,
fullWidth,
onClick,
onMouseMove,
})<button
className={classNames("Button", size, color, {
outline,
fullWidth,
})}
onClick={onClick}
onMouseMove={onMouseMove}
>
{children}
</button>하지만 만약 모든 이벤트에 대해 설정하는건 비효율적으니 ...rest를 사용합니다
먼저 Props와 button classNames에서 두개를 없애고 ...rest로 바꿔줍니다
function Button({ children, size, color, outline, fullWidth, ...rest })이렇게 설정하면 Button props에 children, size, color, outline, fullWidth 를 제외한 내용들을 ...rest에 받아오게됩니다
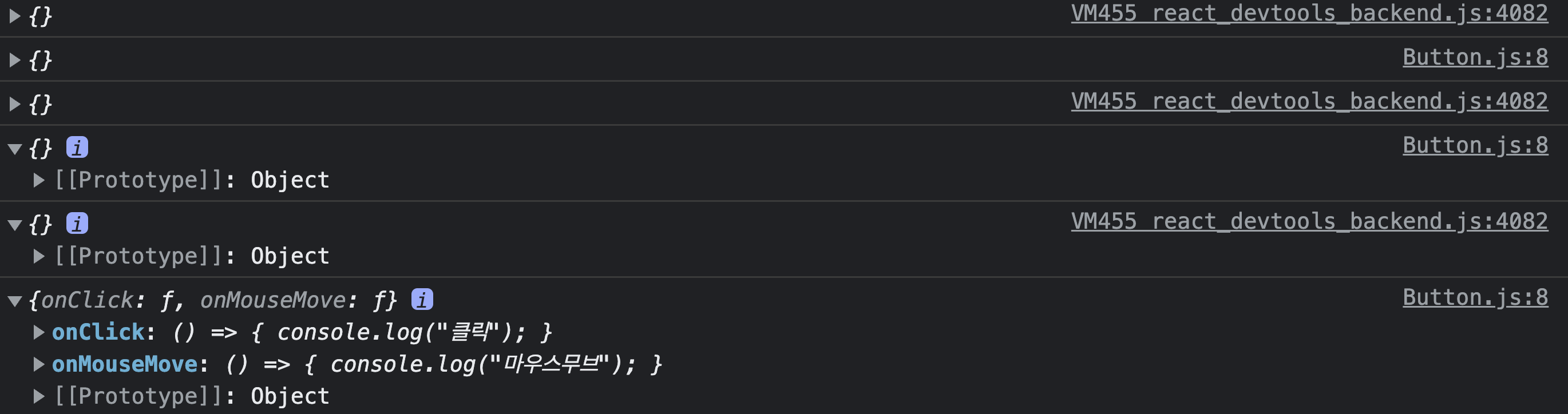
개발자도구에서 확인하면 이렇게 나머지 내용인 두개만 받아오게되고 그 외에 버튼들은 빈 값으로 확인됩니다

이제 이 내용을 Button에서 전달해주겠습니다
Button.js > button classNames안에서 작성합니다
{...rest} 만 작성하면됩니다
<button
className={classNames("Button", size, color, {
outline,
fullWidth,
})}
{...rest}
>
{children}
</button>어떻게 이해하냐면
function Button({ children, size, color, outline, fullWidth, ...rest })아래처럼 객체안에 들어간 ...rest 즉, ...rest 객체 안에 모든 것들은 button에게 설정해주겠다는 의미가 됩니다

잘 되는걸 확인할 수 있습니다
form input 같은 여러 데이터가 있는 곳에 ...rest를 사용하면 좋습니다
또한 classname도 받아올 수 있습니다
먼저 className props를 생성합니다
function Button({
children,
size,
color,
outline,
fullWidth,
className,
...rest
})<button
className={classNames(
"Button",
size,
color,
{
outline,
fullWidth,
},
className
)}
{...rest}
>
{children}
</button>이렇게 하게되면 App.js에서 className를 추가할 수 있게 됩니다
className를 생성했습니다
<Button size="large" fullWidth className="new-button">
Button
</Button>이제 이 클래스명을 App.scss에서 추가해줍니다
.new-button {
background: black;
}만약 이렇게 지정하게되면 강제로 색을 덮어씌울 수도 있게됩니다
재사용성이 많은걸 사용할 땐 className과 ...rest를 사용하는 것이 편리하고 좋습니다