반응형
html css js를 공부하다보면 sass 혹은 scss라는 것을 한번 쯤 들어봤을 수 있다
SASS란
css의 전처리기이며 css를 효율적으로 관리할 수 있는 방법 중 하나이다 브라우저에서는 css외에 다른 문법은 알아들을 수 없으므로 우리가 sass로 작업을 하되 브라우저가 알아들을 수 있게 변환을 해주어야한다
아래 처럼 css 폴더 내에 빈 파일과 sass 폴더 내에 style.sass를 만들어주었다

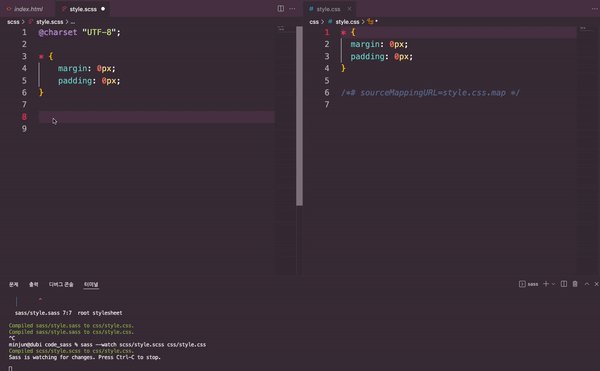
sass > style.sass 파일에 아래처럼 문법을 작성한 상태다 이제 이 문법을 css로 변환한다
@charset "UTF-8"
*
margin: 0px
padding: 0pxterminel
$ sass --watch sass/style.sass css/style.css
변환 시 자동으로 style.css와 style.css.map 이라는 파일이 생성되었다

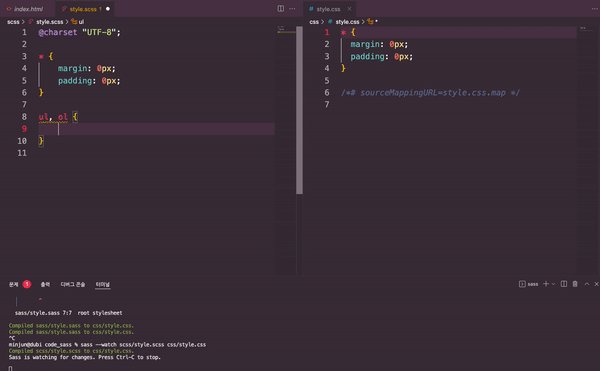
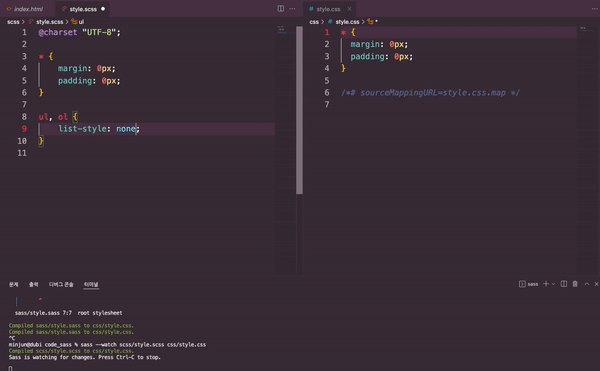
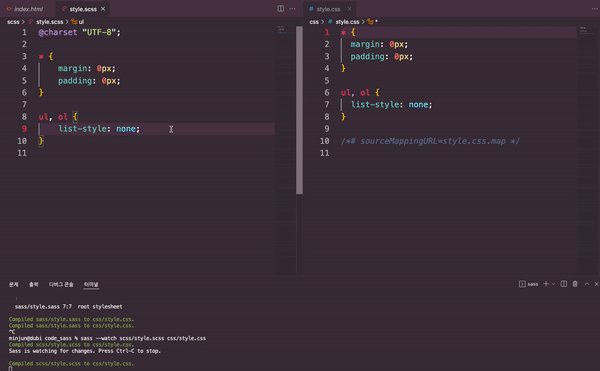
sass에서 ul, ol 태그를 작성하면 css에서 알아서 실시간 변환이 이루어진다

SCSS란
sass에서 발견한 코드 가독성을 위해 버전업이 되며 scss에서 좀 더 나은 문법이 만들어졌다
폴더 생성 scss > style.scss
SASS에서 했던 작업과 동일하게 진행해본다
@charset "UTF-8";
* {
margin: 0px;
padding: 0px;
}$ sass --watch scss/style.scss css/style.css
마찬가지로 css폴더와 style.css, style.css.map이 생긴다

scss 전용 문법이 있으므로 다음 페이지에서 좀 더 디테일하게 다뤄 볼 예정이다
'STYLE SHEET > Sass' 카테고리의 다른 글
| SASS - mixin (0) | 2022.06.26 |
|---|---|
| SASS - 변수 (0) | 2022.06.26 |
| SASS - nesting 기능 소개, 사용법 (0) | 2022.06.24 |
| SASS - import (0) | 2022.06.24 |
| SASS - style.css.map (0) | 2022.06.23 |
